Eğer web siteniz wordpress ise ve en hızlı wordpress temalarını bulmak istiyorsanız, hızlı açılan popüler temaları inceleyebilrsiniz.
Web sitelerin en sık yaşadığı problemler ile ilgili bir araştırma yaptım ve web sitem çok yavaş açılıyor sorusunun forumlarda sıkça tartışıldığını gördüm.
Web site açılış hızının ne kadar önemli olduğunu kime sorsanız anlatır ancak inanın durum sandığınızdan çok daha önemli.
Gelin konuyu detaylıca inceleyelim…
Web Site Açılış Hızı Neden Önemli?
Yapılan birçok araştırmaya göre, web site açılış hızında yaşanan yarım saniyelik gecikme, kullanıcı trafiğini %15-20 arasında düşürüyor.
Peki bu gerçekten önemli mi?
Bir e-ticaret web siteniz var diyelim yani sizin tek amacınız internet satışını arttırmanın yollarını aramak olsun. Düşünsenize her şeyi doğru yapmanıza rağmen sadece teknik bir konudan ötürü geliriniz azalıyor. Yani web siteniz biraz daha hızlı açılsa daha çok kazanacaksınız!
Birçok website sahibi, durumun bu kadar ciddi olduğunu bilmediği için, konun üzerine çok fazla gitmiyor. Gitmek istese bile birçok teknik terim kafa karıştırdığı için bir süre sonra konunun üzerinde pek de fazla duramıyor.
Bu sadece eticaret siteleri için verdiğim bir örnek. Eğer bir blogunuz veya Worpress haber temanız varsa yine aynı problemle boğuşmak zorunda kalacaksınız.
Web site açılış hızının yavaş olmasının yarattığı bir diğer problem de: Google abi. Google, oldum olası yavaş sitelerden nefret etti. Bunun sebebini kullanıcı deneyiminin mükemmel olmaması olarak da yorumlayabilirsiniz, Google’ın yavaş siteleri tararken daha fazla bütçe harcamak zorunda kaldığını da…Ama sonuç oldukça net: Yavaş açılan web sitelerin Google indekslenme oranları oldukça düşük!
Gelelim web sitem çok yavaş açılıyor sorusuna çözüm bulmaya…
WordPress Sitem Çok Yavaş Açılıyor
Eğer web siteniz çok yavaş açılıyorsa işte yapmanız gerekenler:
1 – Kod Temizliği
Sayfalarınız ne kadar gereksiz, fazla kod kullanılarak yazıldıysa başınız da o kadar dertte demektir.
Yazılımcılar ile SEO uzmanları arasında hep bir savaş vardır. SEO uzmanları, web sitenin arama motorları için uygun olması için savaşırken, yazılımcılar da genellikle dizayn ve kullanıcıları düşünürler. Bu savaş kulağa çok da büyütülecek bir konu gibi gelmese de aslında oldukça kritik bir durumdur.
Konu ile ilgili bir örnek vermek istiyorum.
Eğlence sektöründe hizmet verdiğimiz bir müşterimizin web sitesi çok eski bir kod yapısı ile tasarlanmış ayrıca sitenin üzerinden en az 3-4 tane yazılımcı geçmişti. Siteyi taratmaya çalıştığımızda ise normalde maksimum bir gün süren süreç, bu müşterimizde 3-4 günü bulmuştu. Google search console hesabını incelediğimizde ise karşımızda içler acısı bir durum çıktı. Google bir sayfayı ortalama 4 saniyede indiriyormuş!
Web site sahibini ikna etmemiz hiç de kolay olmadı fakat web site yeni kod yapısı ile tekrar yazıldıktan kısa bir süre sonra, yeni yazılım için harcanan para kendini çıkarmaya başlamıştı bile. 🙂
Eğer web sitenizdeki javascript kodlarını kontrol etmek isterseniz size vary aracını önerebilirim. Oldukça başarılı.
WordPress siteniz için de önerebileceğim eklenti: Advanced Database Cleaner
2 – HTML – Javascript ve CSS Temizliği
Web sayfalarının içerisinde alan Inline Javascript ve CSS kodları tembel yazılımcıların işine gelse de SEO uzmanları tarafından adeta bir düşman olarak görülmektedir.
Hiç kod bilgisi olmayan arkadaşlar için konuyu biraz açmak istiyorum.
Bir sayfaya CSS kodunu yerleştirmenin 3 basit yöntemi vardır: 1 – Kodu dışarıdan çağırmak 2 – İç stil dosyası ile kodu kullanmak 3 – Inline css yöntemi ile css kullanmak
Şöyle düşünün: Binlerce sayfadan oluşan bir web siteniz var. Site içi SEO çalışmaları doğrultusunda, her sayfanın bir bölümünü H1 etiketi içerisinde kullanmaya karar verdiniz diyelim. Böyle bir durumda her sayfanın içerisine girip, istediğiniz alanı H1 etiketi içine mi alırsınız? Tabii ki hayır! Yapmanız gereken bir adet css dosyası hazırlayıp, burada kurallar oluşturmak. Dolayısıyla yapacağınız değişiklikler toplu olarak etki gösterebilecek.
Bu çalışmanın bir diğer avantajı ise, sayfa açılış hızını arttırmasıdır. Yani siz içeriği ne kadar az kod kullanarak yazarsanız, sayfalarınız o kadar hızlı açılmaya başlayacaktır.
WordPress siteniz için de önerebileceğim eklenti: WP Super Minify
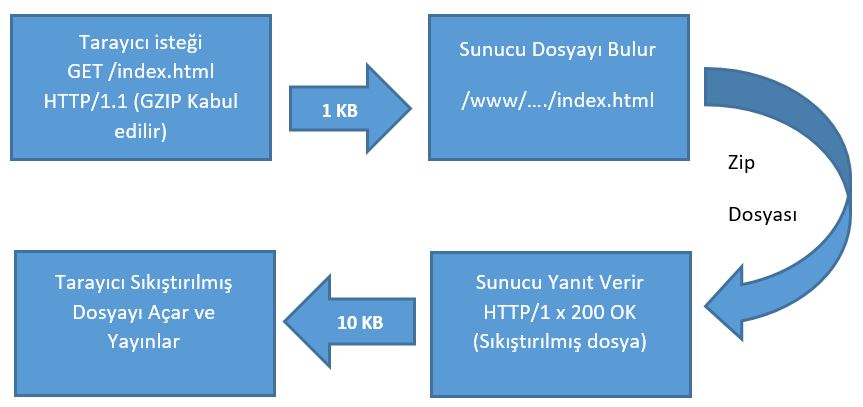
3 – GZIP Sıkıştırması
GZIP sıkıştırması sunucu sorgularını minimuma indirip, sayfa açılış hızını uçurabilirsiniz.
Gzip sıkıştırması, ücretsiz ve açık kaynak olarak sunulan bir sıkıştırma algoritmasıdır. Gelin basit örneklerle konuyu anlamaya çalışalım.
Eğer GZIP veya cache kullanmıyorsanız, yaşayacağınız süreç aşağıdaki gibi olacaktır.

GZIP Kullanırsanız:

100 kb dan 10 kb da düştüğünü fark ettiniz mi?
Eğer sayalarınızın GZIP sıkıştırmasından yararlanıp yararlanmadığını merak ediyorsanız, tıklayınız.
WordPress siteniz için de önerebileceğim eklenti: W3 Total Cache
4 – Yönlendirmeler
301 yönlendirmeleri, SEO uyumlu çalışmalar arasında yer almaktadır. Yani bir sayfanın başka bir sayfaya kalıcı olarak yönlendirilmiş olduğunu Google’la iletmeniz, PR akışını da olumlu olarak etkileyecektir.
Genellikle 404 sayfaları için kullanılan 301 yönlendirmeleri, bazen sadece belirli bir sayfanın domain otoritesini arttırmak için de kullanılabilir.
Her şey bu kadar güzelse, problem nedir o zaman?
301 yönlendirmeleri çok fazla sayıda kullanıldığı zaman SEO açısından önemli problemleri de beraberinde getirmektedir.
301 yönlendirmeleri site açılış hızını yavaşlatmaktadır. Yani bir sayfanın direkt 200 durum kodu ile açılması yerine başka bir sayfadan yönlendirme alarak açılması arasında bir fark vardır. Dolayısıyla ne kadar az sayıda yönlendirme kullanırsanız, site açılış hızını da o kadar az yavaşlatmış olursunuz.
WordPress siteniz için de önerebileceğim eklenti: Redirection
5 – Sıkıntılı Wordpess Eklentileri
Bir WordPress siteniz varsa mutlaka birçok eklentiyi de kullanıyorsunuz demektir. En azından ben kullanıyorum 🙂
WordPress eklentileri ile hem web sitemizin dizaynını güzelleştirebilir hem de temamıza çok daha fazla fonksiyon katabilirsiniz.
Ancak bu konuda da oldukça dikkatli olmalıyız.
WordPress eklentilerinin en önemli dezavantajlarından bir tanesi, web site performansını olumsuz etkilemesidir. Yani beğendiğiniz her eklentiyi temanıza yüklerseniz, web sitenizi çok önemli oranda ağırlaştırmış olursunuz.
Bu konuda size çok basit ama etkili bir yöntem önermek isterim.
Eğer bir WordPress siteniz varsa bu sitenizin hızından şikayetçiyseniz, eklentiler sayfasındaki her eklentiyi bir kere durdurup sitenizin performansını gözlemleyin. Yani tüm eklentiler çalışırken sadece kullandığınız bir eklentiyi durdurup en az 4-5 saat bu şekilde temanızı çalıştırın. İnanın bu çalışma tüm sorunlarınızı çözebilir.
6 – Hosting
Eğer web sitenize güveniyorsanız, hosting konusunda ucuz etin yahnisi misali sakın cimrilik yapmayın derim. 🙂
Hosting konusu biraz pahalı bir konu dolayısıyla özellikle proje başlangıçlarında genellikle bu konuda maliyet odaklı tercihler yapılıyor.
Bu konuda sizlere sunabileceğim öneriler:
– Hosting firmanızı (aslında sunucunuzun olduğu lokasyonu) mutlaka Türkiye’den seçin. (Ben natro kullanıyorum)
– Eğer bütçeniz varsa size özel sunucuda sitenizi yayınlamanızı öneririm.
– Eğer sunucu yanıt süresinin çok yavaş olduğunu düşünüyorsanız, hosting firmanızı değiştirin gitsin. Bu iş sandığınız kadar da zor değil.
Yukarıda saydıklarıma ek olarak CDN, Cache kullanımı ve görsel optimizasyonu konularını da mutlaka araştırmanızı öneririm.
Bir Makale Daha?
 SEO, E-ticaret ve Wordpress Rehberi
SEO, E-ticaret ve Wordpress Rehberi

Merhaba,
Web sitelerinin hızlı olmasına mukabil paylaştığınız değerli yazınız için teşekkür ederiz.
PHP yazılım diline sahip web sitelerinde aşağıdaki kodu ana dizinde bulunan .htaccess ‘in sonuna eklediğinizde web sitenizin daha hızlı açıldığını göreceksiniz.
Bu kodu eklemeden önce web sitenizi Google’un yeni test aracında inceleyin. Daha sonra da kodu ekledikten sonra test edin. Farkı göreceksiniz.
İşlerinizde başarılar dileriz.
teşekkürler birnc
Merhaba emre bey; site taşımada Google sıralama da sorun yaşar miyiz peki?
Merhaba, çalışmayı doğru yaptığınız taktirde yaşamazsınız.
.htaccess’e eklenecek kod:
# Enable GZIP
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
# Expires Headers – 2678400s = 31 days
ExpiresActive On
ExpiresDefault “access plus 2678400 seconds”
ExpiresByType text/html “access plus 7200 seconds”
ExpiresByType image/gif “access plus 2678400 seconds”
ExpiresByType image/jpeg “access plus 2678400 seconds”
ExpiresByType image/png “access plus 2678400 seconds”
ExpiresByType text/css “access plus 750000 seconds”
ExpiresByType text/javascript “access plus 2678400 seconds”
ExpiresByType application/x-javascript “access plus 2678400 seconds”
# Cache Headers
# Cache specified files for 31 days
Header set Cache-Control “max-age=2678400, public”
# Cache HTML files for a couple hours
Header set Cache-Control “max-age=7200, private, must-revalidate”
# Cache PDFs for a day
Header set Cache-Control “max-age=86400, public”
# Cache Javascripts for 31 days
Header set Cache-Control “max-age=2678400, private”
kullanmadığın eklentiler yani etkisiz olan eklentler yada temalar performansı düşürür mü acaba? kullanmadığımızı silmek daha mantıklı olabilir mi?
teşekkürler,
Direkt etki etmez ama silmenizi öneririm
Web sitem çok yavaştı ve birtürlü çözümünü bulamıyordum seosözlük sayesinde bu sorunumu çözmüş bulunmaktayım. sayın web yöneticimiz çok teşekkür ederim gerçekten ço işime yaradı kolay gelsin.
bizde yeni kurulan bir şirketiz sitemizde haliyle yeni ancak herhangi bir yavaş açılma söz konusu değil 😀
Bunları yapınca sitenin açılış hızı oldukça yükseldi güzel bilgiler teşekkür ederim.
JS dosyalarını test ettiğimde ” Too many js files (21 files found).” Çok fazla JS dosyasu olduğundan bahsediyor. Bu dosya sayısını nasıl düşürebilirim?
js dosyalarını içeri alarak…
Benim de sitemde yaklaşık 2 gündür bir yavaşlama var önerilerinizi uygulayacağım umarım işe yarar.
Merhaba benim sitem çok yavaş buradaki çoğu şeyi yaptım ve sitem hostinger + wordpress kurulu çok fazla resim yok 200 e yakın hepsi optimize resim kodları eklenti ile sıkıştırdım cevabınızı bekliyor olacagım
Gzip Denen Olay Gerçekten İşe Yarıyor. Mesela Eskiden Web Sitem 40 Saniyede Açılıyordu. Bu Kodla 30 ila 20 saniye arasına düşürdü.